《書》設計師都該懂的包容性網頁(2019)

因為完全是行業小白,所以摘錄一些比較概念型的部分,筆記來自《設計師都該懂的包容性網頁UI/UX設計模式:知名設計師教你親和性網頁的實作祕密》,是2019年出版的書。
頁面設定類型要注意
文件類型設定:<!DOCTYPEhtml>語言屬性:lang關於「包容式設計」
以評分表來劃分:
1分:它使我受益
10分:在我的設定下,它使得和我一樣的使用者/讀者受益
100分:在不同的設定下,它使得我、像我一樣的人,以及和我不一樣的使用者/讀者受益
⭐而100分是我們的目標
📌如果你想從一開始就做對的事,最好先關注內容,而不是排版、佈局或配色方案
📌一般使用者是組合所有使用者所創造出來的
📌實用性取決於認知,認知取決於常規。
因此,訣竅就是「遵循傳統且不失去個性」。
⭐「可用性原則」
不要讓他們思考(試圖兼容極端的認知障礙族群)
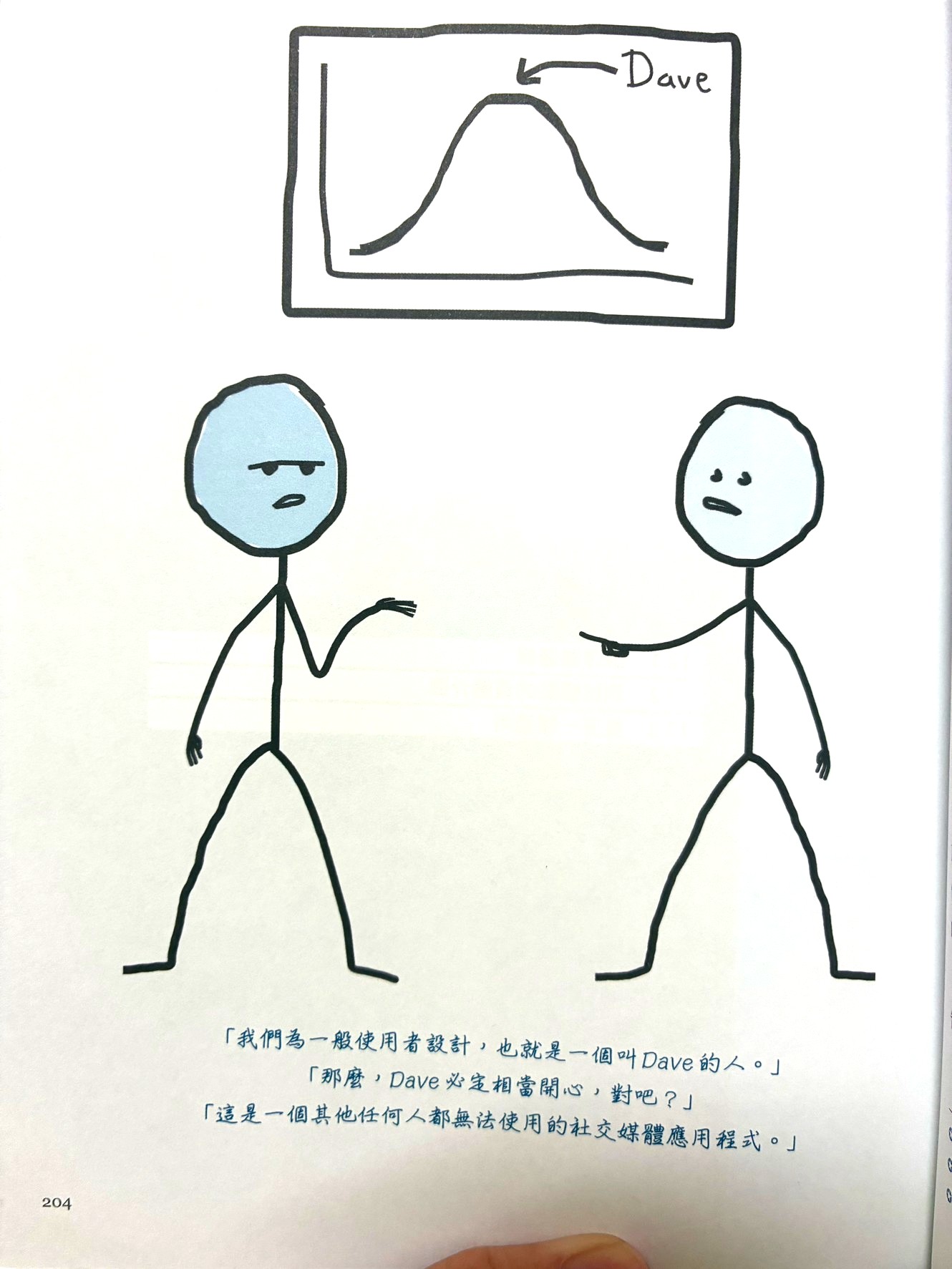
⭐將所謂的「一般使用者」(average user)作為對象,是一種災難性的介面設計策略,因為根本不存在一般使用者(除了少數人在鐘型曲線的頂點上徘徊)。
被想像出來的[一般使用者],其實就像[人造人],是不真實存在的。
微文案
5 Ways To Prevent Bad Microcopy, by Bill Beard
❶跳出自己的思維,了解使用者
❷使用者是活生生的人,你要跟人對話
❸把文案當作指南,而不是拐杖(這意思我還讀沒有很懂)
❹把每一刻都當成品牌時刻
❺如果內容為王,那麼語境就是女王。
關於❹,「品牌的語調及聲音是撰寫文案時必須考慮的,但是不應該妨礙使用者的行為。」
📌不要把你的品牌放在可用性之前
「標題與標籤要說明主題或目的」
在文案中,與眾不同的想法會干擾清晰的措辭。
例如一個角色扮演遊戲的網站,在登入介面使用「秘密咒語」作為「密碼欄位」的說明文字,雖然與品牌或商品服務調性契合,卻也有可能逼退滿頭問號的使用者。

簡評
《設計師都該懂的包容性網頁UI/UX設計模式:知名設計師教你親和性網頁的實作祕密》
這本書講了很多關於包容性設計的東西和實際用法,每章節前面有一張簡單的情境塗鴉,很好幫助人理解也很逗趣。
當然書裡也介紹很多程式碼的建議和不建議用法,但這一塊我真的很陌生,大部分是讀過去而已,另外也因為書本是2019年,所以不曉得現在是不是通行一樣的程式語言。
總結來說,如果很久沒看翻譯過來的書,一開始讀這本書會覺得翻譯腔(?,或是那種非原文的感覺滿重,有點影響閱讀,但慢慢就會習慣了,東西都滿好理解,也會有一些作者的小幽默。
作者在書中有附註很多參考網站,最後也有羅列推薦書籍和部落格幫助讀者做未來學習,雖然我還沒一一看過,但覺得這點很貼心。